O que é o Expo e como usá-lo para potencializar aplicativos móveis

Em junho do ano passado (2024), o time do React Native recomendou oficialmente o Expo como framework principal para o desenvolvimento com React Native.
Antes disso, o Expo já vinha sendo utilizado por desenvolvedores como uma ferramenta poderosa para criar aplicativos móveis de forma mais simples e eficiente. A grande notícia foi quando o React Native anunciou oficialmente o Expo como seu framework recomendado, consolidando ainda mais sua importância no ecossistema de desenvolvimento de aplicativos móveis.

O que é o Expo?
O Expo é um framework que oferece um conjunto poderoso de ferramentas para a criação de aplicativos utilizando React Native como base. Com ele, é possível desenvolver aplicações para Android, iOS, TVs e Web, partindo de um único código-base.
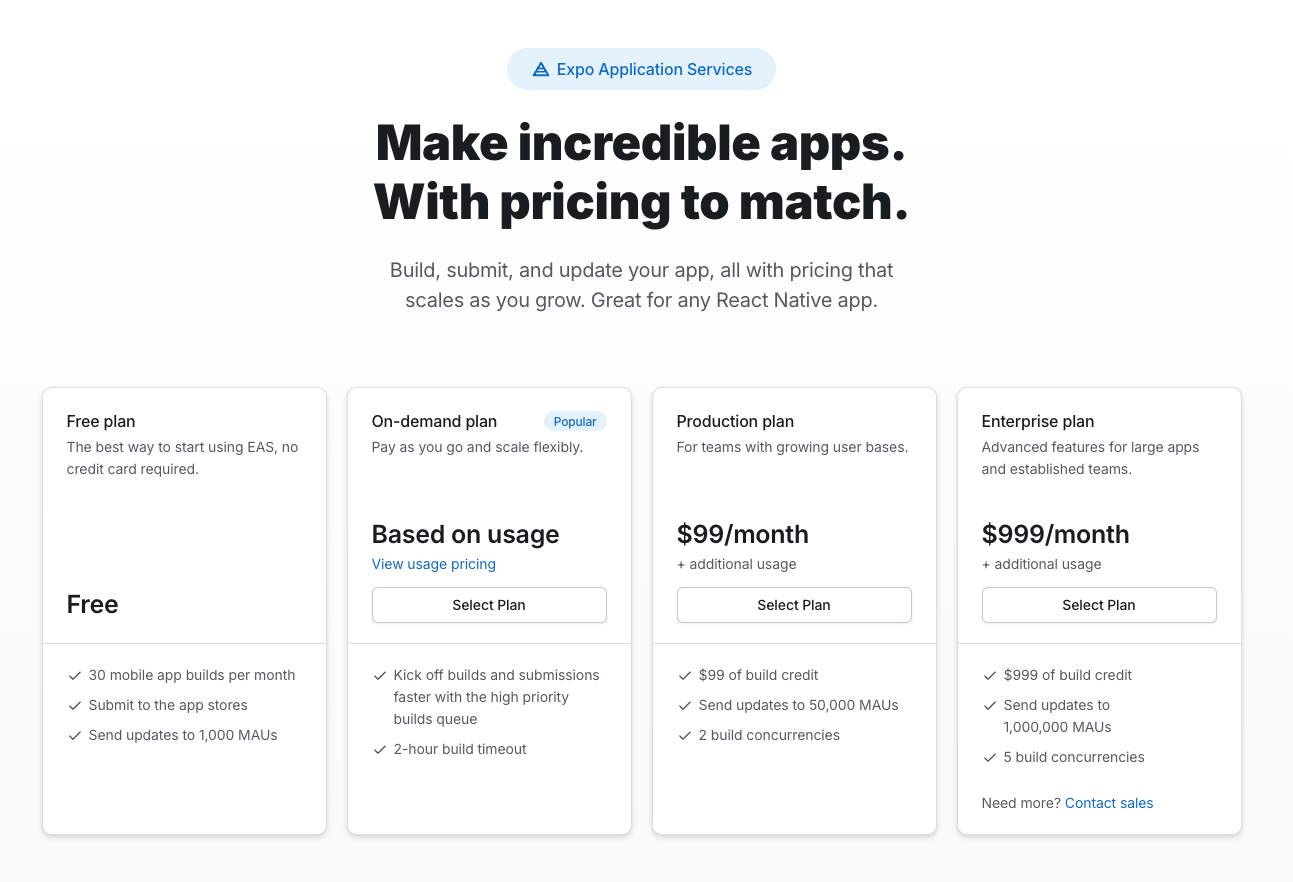
Além disso, o Expo conta com um serviço de build automatizada chamado EAS (Expo Application Services). Com o EAS, é possível realizar atualizações over-the-air (EAS Update), hospedar aplicações e muito mais.
O EAS pode ser utilizado gratuitamente para até 30 builds por mês.

Por que usar o Expo?
O Expo se destaca por vários motivos, entre eles:
- Comunidade ativa e código aberto: o Expo possui uma comunidade extremamente engajada no GitHub.
- Documentação excelente: repleta de exemplos práticos e tutoriais completos.
- Facilidade de configuração: o Expo abstrai a lógica e dificuldade para que possamos realizar configurações em nossos projetos de forma mais facilitada.
- Bibliotecas nativas Expo: cada vez mais ferramentas estão disponíveis para facilitar o acesso a funcionalidades nativas, como Bluetooth, câmera, giroscópio e bateria.
- Integração fácil com ferramentas populares: o Expo permite integrar rapidamente serviços como Sentry, LogRocket, Firebase e login via redes sociais.
- Suporte a módulos nativos: as versões mais recentes do SDK do Expo permitem criar módulos nativos de forma facilitada. Para saber mais, confira este tutorial: Expo Native Modules
Maiores avanços do Expo até o momento
O Expo tem evoluído constantemente, trazendo melhorias significativas em seu SDK e ouvindo as sugestões da comunidade.
Adeus, Expo Eject!
Se você usa o Expo antes de 2020, deve se lembrar que, para acessar as pastas nativas do Android e iOS dentro do projeto, era necessário "ejetar" o Expo, o que gerava um alto custo de refatoração, breaking changes e alguns momentos de frustração 😭. Felizmente, isso ficou no passado! 💆🏻♀️
Essa mudança tornou o Expo mais maduro e consolidou seu valor dentro do ecossistema React Native.
Upgrade Expo SDK Helper
Outra grande melhoria foi a introdução de uma ferramenta que facilita o processo de atualização incremental do Expo SDK nos projetos.
Agora, existe uma interface visual onde você pode selecionar a versão atual do seu projeto e a versão para a qual deseja atualizar. A ferramenta gera um diff de arquivos, permitindo uma análise detalhada das mudanças.
Além disso, a documentação do Expo possui um guia detalhado para ajudar no upgrade:
Integração com ferramentas de terceiros
A integração com serviços populares foi aprimorada, facilitando o uso de ferramentas como:
Essa facilidade de integração torna o Expo ainda mais versátil para empresas e desenvolvedores.
Módulos Nativos (Native Modules)
O Expo introduziu o Expo Modules API, uma API que simplifica a criação de módulos nativos para Android (Kotlin) e iOS (Swift). Isso permite estender funcionalidades nativas sem precisar ejetar o projeto.
- Uso de Swift e Kotlin: desenvolvimento mais moderno e eficiente.
- Exposição simples de métodos JavaScript: os módulos nativos podem ser facilmente chamados a partir do código JS.
- Integração com Expo Config Plugins: permite configurar módulos nativos sem modificar arquivos internos do projeto.
Este foi um panorama geral sobre o Expo e suas principais evoluções. Com sua robustez e praticidade, ele se consolidou como um framework poderoso, agora recomendado oficialmente pelo React Native.
Nos próximos artigos, vamos explorar mais funcionalidades do Expo, com mão na massa e código na prática! 🚀
Vejo você no próximo artigo!